참고사이트
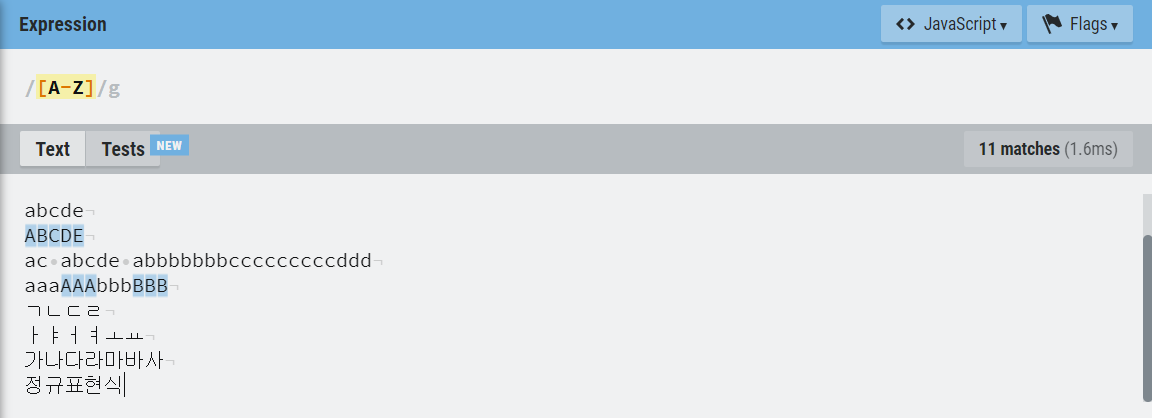
RegExr: Learn, Build, & Test RegEx
RegExr is an online tool to learn, build, & test Regular Expressions (RegEx / RegExp).
regexr.com

유효성검사
사용자가 입력한 데이터가 양식에 맞는지 검사하는 것
1) 비밀번호와 비밀번호 확인의 값이 같은지 확인
2) 아이디 또는 비밀번호의 복잡도가 만족하는지
→ 유효성검사를 통해서 맞지 않으면 false를 리턴하여 submit동작을 하지 않게 처리
정규표현식(Regular Expression)
• 사전적 의미 : 특정한 규칙을 가진 문자열의 집합
• 주로 프로그래밍 언어나 Text Editor 등에서 문자열의 검색과 치환을 위한 용도로 사용
Meta 문자
• 정규표현식에서 사용하는 기호
• 어떠한 의미가 있는 문자
| 표현식 | 설명 |
| ^x | 문자열의 시작을 표현 → x로 시작하는 문자 |
| x$ | 문자열의 끝을 표현 → x로 끝나는 문자 |
| . | 임의의 한문자 → 모든 단일문자를 의미 |
| x+ | 앞의 문자 1회 이상 반복 → x가 1번 이상 반복 |
| x* | 앞의 문자 0회 이상 반복 → x가 0번 이상 반복 |
| x? | 문자가 존재할 수도, 존재하지 않을수도 있음을 의미 |
| 표현식 | 설명 |
| (xyz) | ()안의 내용을 그룹화 |
| [xyz] | []사이에 존재하는 문자들 중 하나에 일치 |
| [^xyz] | not을 표현하며 xyz를 제외한 문자를 의미 |
| [x-z] | 범위를 표현하며 x~z 사이의 문자를 의미 |
| x{n} | 반복을 표현하며 x문자가 n번 반복 |
| x{n,} | 반복을 표현하며 x문자가 n번 이상 반복 |
| x{n,m} | 반복을 표현하며 x문자가 최소 n번 이상 최대 m번 이하 |
| 표현식 | 설명 |
| \d | 숫자를 의미 |
| \D | 숫자가 아닌 것을 의미 |
| \s | 공백을 의미 |
| \S | 공백이 아닌것을 의미 |
| \w | word를 표현하며 알파벳+숫자+_ 중의 한 문자임을 의미 |
| \W | non word를 표현하며 알파벳+숫자+_ 가 아닌 문자를 의미 |
Flag
• 정규표현식을 사용할 때 Flag를 사용하지 않으면 문자열에 대해서 검색을 한 번만 처리하고 종료
• Flag는 사용해도 되고 사용하지 않아도 됨
| 표현식 | 설명 |
| g | Global → 문자열 내의 모든 패턴을 찾음 |
| i | Ignore case → 대상 문자열에 대해서 대/소문자를 식별하지 않 는 것을 의미 |
| m | Multi Line → 대상 문자열이 다중 라인의 문자열인 경우에도 검 색하는 것을 의미 |
javascript에서의 정규표현식 사용
정규 표현식 메소드를 이용하여 검사
| 메소드 | 설명 |
| test() | 일치하는 문자열을 검사할 때 사용(true/false 반환) |
| exec() | 일치하는 문자열을 찾을 때 사용(정보를 가진 배열 반환) |
| replace() | 일치하는 문자열을 찾아 대체할 때 사용 |
function regTest(){
//id가 input1인 input태그의 value값
var str = document.getElementById(“input1”).value;
//정규표현식 작성
// /정규표현식/flag; 형식으로 작성
// a로 시작하는지 확인하는 정규표현식 작성
var regExp = /^a/;
//test메소드를 사용하여 정규표현식을 검사(true/false 반환)
regExp.test(str);
}
<input type="text" id="text">
<button id="btn">확인</button> <script>
$(function() {
$("#btn").click(function() {
var inputValue = $("#text").val();
var regExp;
//1) a가 포함되어 있으면
//regExp = /a/;
//2) a로 시작하면
//regExp = /^a/;
//3) a또는 b가 포함되어 있으면
//regExp = /[ab]/;
//4) a또는 b로 시작하면
//regExp = /^[ab]/;
//5) a로 끝난다면
//regExp = /a$/;
//6) a또는 b로 끝나면
//regExp = /[ab]$/;
//7) a로 시작해서 b로 끝난다면
//regExp = /^a.+b$/;
//8) 숫자만 입력 (한글자이상)
//regExp = /^[0-9]+$/;
//regExp = /^\d+$/;
//9) 영어 대/소문자만 입력
//regExp = /^[a-zA-Z]+$/;
//regExp = /^[a-z]+$/i;
//10) 영어 대/소문자,숫자만 입력
//regExp = /^[a-zA-z0-9]+$/;
//11) 한글만 입력
//regExp = /^[ㄱ-ㅎㅏ-ㅣ가-힣]+$/;
//regExp = /^[가-힣]+$/;
//12) 영어 대/소문자 3~5글자 이상
//regExp = /^[a-zA-Z]{3,5}$/;
//13) 한글 3글자
//regExp = /^[가-힣]{3}$/;
//14) 영어 대/소문자, 숫자 포함 8~12글자, 시작은 소문자로
regExp = /^[a-z][a-zA-Z0-9]{7,11}$/;
//한글자를 영어소문자로 고정했기때문에 글자 수 줄여주기
//정규 표현식에 만족하면 true
if (regExp.test(inputValue)) {
alert("성공!");
} else {
alert("실패!");
}
});
});
</script>'JQuery' 카테고리의 다른 글
| 06_유효성검사(실습예제(2)) (0) | 2020.10.30 |
|---|---|
| 06_유효성검사(실습예제(1)) (0) | 2020.10.30 |
| 단계가 있는 회원가입 (0) | 2020.10.30 |
| 메뉴 만들기 (accordion) (0) | 2020.10.30 |
| 메뉴 만들기 (step) (0) | 2020.10.30 |